Tout d’abord, voici une définition tirée de definitions-webmarketing.com :
Le responsive web design englobe les techniques de conception de contenus Internet qui permettent de proposer des contenus auto-adaptables en fonction des interfaces de consultation utilisées par le visiteur.
Ainsi, le responsive design est devenu depuis quelques années une tendance forte. En effet, les internautes sont de plus en plus exigeants et réclament une accessibilité constante. L’intérêt du responsive design réside en premier lieu dans l’efficacité du message émis par votre site : s’il n’est pas responsive et que l’utilisateur est un mobinote ou un tablaunote (utilisateur de tablette), son expérience sera moins bonne, le message sera différent et donc l’image de l’entreprise en pâtira.
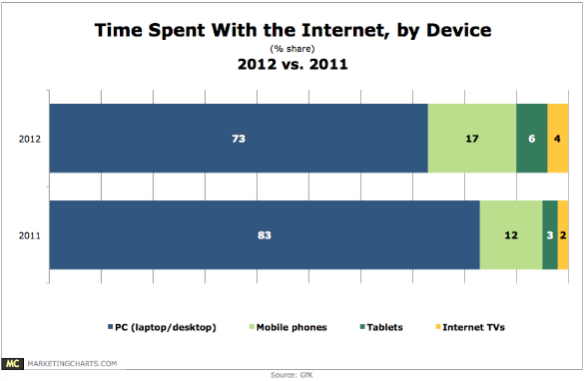
L’année 2013 place des enjeux marketing mettant fortement l’accent sur le web mobile et sa croissance constante, comme l’illustre l’infographie ci-dessous :
 Ainsi, on remarque bien l’évolution entre 2011 et 2012 du temps passé sur internet via des smartphones (+5 points) et des tablettes (+3 points) même si notre regard se porte plus sur le net recul de l’ordinateur classique : -10 points. Ainsi, les nouveaux usages d’internet tendent vers la mobilité et donc l’usage de différents terminaux de connexion à de mêmes sites web.
Ainsi, on remarque bien l’évolution entre 2011 et 2012 du temps passé sur internet via des smartphones (+5 points) et des tablettes (+3 points) même si notre regard se porte plus sur le net recul de l’ordinateur classique : -10 points. Ainsi, les nouveaux usages d’internet tendent vers la mobilité et donc l’usage de différents terminaux de connexion à de mêmes sites web.
Le responsive design devient alors une nécessité…
La conjoncture économique ne permet pas aux entreprises d’avoir des budgets toujours plus élevés en termes de marketing/communication, or, le responsive design nécessite un investissement plus coûteux qu’un simple site web, le développement étant plus complexe. Bon nombre d’entreprises se sont lancées dans la tendance : la création d’applications pour iOS à la sortie de l’iPhone. Or, désormais, ces mêmes entreprises doivent en assurer la maintenance, et se déployer sur Android/Windows Phone, ce qui demande de nouveaux investissements en termes de développement.
Source : http://www.surmezur.com
Le responsive design devient alors l’alternative directe à ce phénomène, surtout lorsque l’on sait que n’importe quelle page HTML peut être modifiée pour devenir responsive.
Ainsi, nous avons dressé une liste d’avantages et d’inconvénients.
Avantages :
– Le contenu s’adapte naturellement à la résolution du terminal utilisé par l’internaute pour une ergonomie optimale,
– Si vous effectuez des modifications sur le site, elles deviennent effectives pour toutes les résolutions en une seule modification. Ainsi, le responsive design est un important vecteur de productivité (moins de temps passé à modifier les autres versions/applications),
– Les coûts de développement d’un site responsive sont plus élevés que pour un site classique s’il n’est pas prévu dés l’émergence du projet qu’il sera responsive. Or, si l’on considère que pour offrir une qualité de contenu égal au responsive vous devrez en plus développer un site mobile, l’argument des coûts n’en est plus un, puisque vous devrez effectuer une maintenance sur vos deux versions web/mobile : c’est un calcul sur le long terme,
– À propos des réseaux sociaux, une application Facebook telle qu’un jeu-concours en responsive est un plus non-négligeable : sachant que les utilisateurs se connectent de plus en plus aux réseaux sociaux via leur smartphone/tablette, un jeu en responsive est un atout majeur pour les marques voulant gagner en notoriété.
– En termes de SEO (Search Engine Optimization), l’indexation d’un site en responsive est améliorée puisqu’il s’adapte à tous les supports d’affichage. De plus, chaque page possède une adresse unique : tous les liens entrants se dirigent donc vers la même URL.
D’ailleurs, Google conseille ouvertement le développement de site en responsive.
– Enfin, le responsive design empêche le duplicate content, vraie bête noire de Google, réel avantage pour éviter des pénalités en termes de SEO.
Voyons quelques inconvénients :
– Le temps de chargement d’un site en responsive est plus long qu’un site en version classique, notamment pour les mobiles : les technologies actuelles telles que la 3G (la 4G n’étant qu’au début de son déploiement) sont encore un léger frein à l’utilisation mobile,
– Le plus long lors de la phase de développement est la phase de recette : la découverte et résolution des bugs est longue puisque tous les terminaux ont des caractéristiques et des navigateurs différents (exemple : un site peut passer parfaitement sur l’iPhone 5, mais ça ne sera peut-être plus le cas sur la prochaine génération d’iPhone),
– Les effets de survol grâce à une souris sont impossible à mettre en place sur mobile,
– La hiérarchisation des informations doit être optimisée pour mobile : en effet, contrairement à un internaute classique, un mobinaute recherche une information rapidement; inutile de lui proposer à l’écran votre page recrutement si vous livrez des pizzas.
Il est possible d’affirmer que le responsive design est un enjeu majeur du web design : l’expérience utilisateur est enrichie, la maintenance à long terme est moins importante que sur un modèle de site mobile classique, l’expérience utilisateur est préservée…
Alors, comment voudrez-vous votre app ? ;)