Développer une application web pouvant répondre à des demandes aussi diverses que variées (tout en restant performante) n’est pas une tâche aussi facile qu’il n’y paraît. En tant qu’agence, OP1C est en mesure de répondre aux attentes de ses clients, mais sa spécialisation dans les réseaux sociaux et la diversité des coeurs de métier de ces mêmes clients font que :
- la mise en place des applications doit être en phase avec la versatilité des tendances sur les réseaux sociaux (souple, réactive et rapide)
- les réponses aux attentes peuvent prendre n’importe quelle forme (un mini-site, un bot Messenger ou juste la mise en place d’une API par exemple)
- les applications doivent être en mesure de supporter des pics de charge lors des campagnes médias (mais ont un trafic modéré la plupart du temps) tout en maîtrisant les coûts
Depuis quelques années, OP1C fait donc régulièrement évoluer sa stack et son framework pour répondre à ces challenges techniques. Mais au fait, c’est quoi une stack ?
Une stack, c’est une pile de couches. Mais pas celles qu’on croit.
Oui, on ne parle bien sûr pas de fragrantes protections pour bambins, mais « d’étapes » par lesquelles passe une application pour fonctionner. Dans cet article, on utilisera d’ailleurs le mot « stack » pour définir l’ensemble des éléments qui constituent une application (et donc pas seulement une configuration serveur).
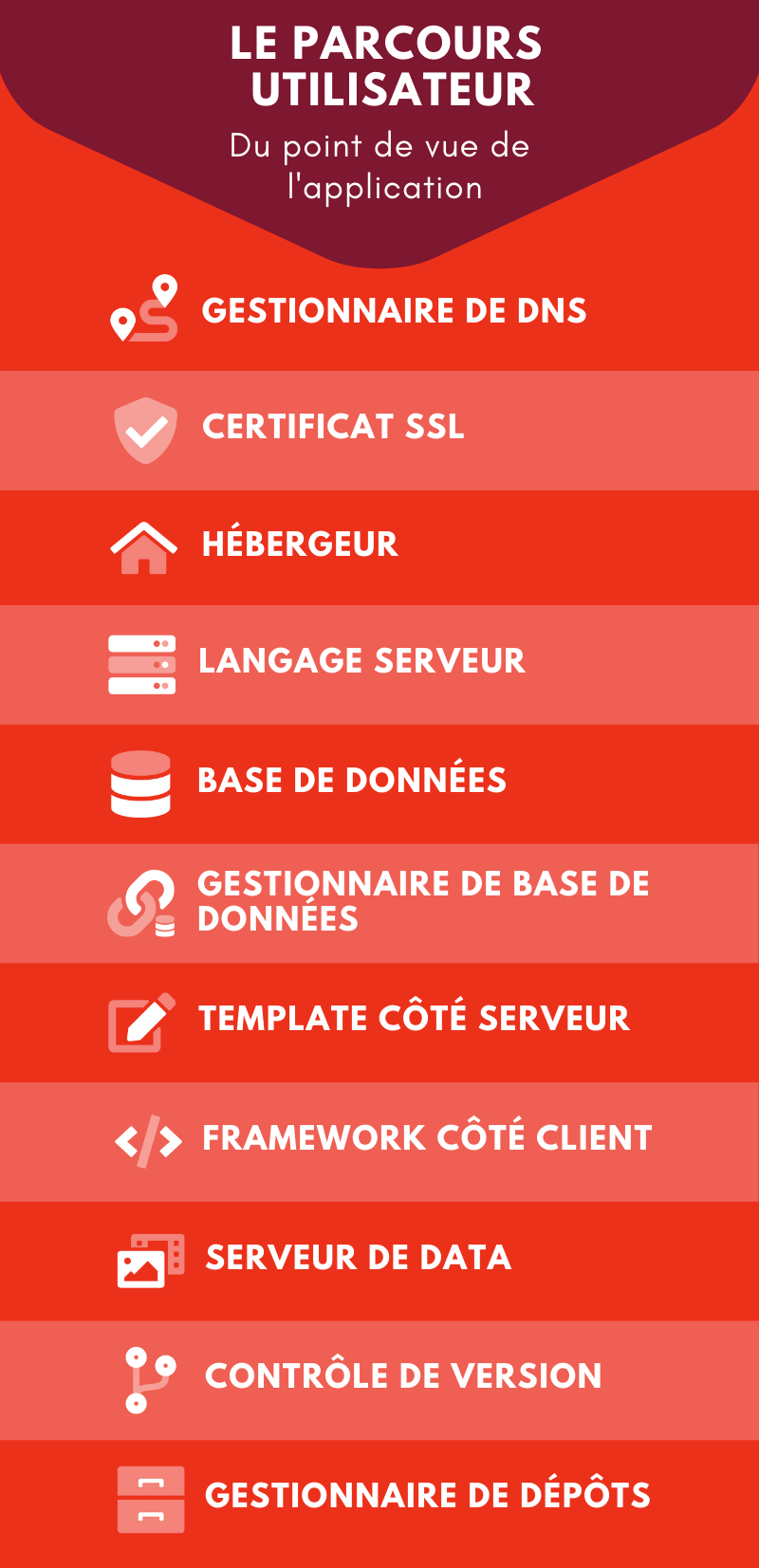
Si l’on prend l’exemple d’un site web, on peut résumer le voyage de l’utilisateur par ce parcours.

Dans le détail :
- l’URL entrée dans le navigateur est interprétée pour identifier sur quel serveur l’application est hébergée. C’est la résolution du domaine qui passe par un gestionnaire de DNS.
- la connexion avec le serveur doit idéalement être cryptée, il faut donc mettre en place un certificat SSL associé à l’URL
- le serveur est grossièrement un ordinateur qui doit être accessible par n’importe qui à n’importe quel moment, service dont s’occupe l’hébergeur
- le serveur reçoit la demande de l’utilisateur (il veut afficher la page d’accueil), qui est finalement du code interprété par un langage serveur
- ce langage serveur a besoin d’informations pour afficher la page d’accueil, stockées dans une base de données
- il va donc interroger cette base de donnée au travers d’un gestionnaire de base de données
- les données sont reçues, il faut maintenant les afficher à l’utilisateur en utilisant un système de template qui va générer une page interprétable par les navigateurs web
- la page sera alors constituée de 3 types d’éléments, chacun ayant son propre langage : du HTML pour la structure, le CSS pour l’apparence et le Javascript pour l’interactivité
- ces 3 éléments peuvent être générés avec un framework côté client, sorte d’aide à la génération d’applications complexes
- la page contient des images ou des vidéos, hébergées sur un serveur de data
- le code de l’application est lui-même maintenu par un système de contrôle de version
- enfin, le code est distribué au travers des collaborateurs par un gestionnaire de dépôts (dépôts de code donc)
Maintenant, il faut faire des choix
Pour chaque couche, il faut donc faire des choix de prestataires et de technologies, et faire en sorte que tout s’assemble correctement.
Évidemment, chacun a des affinités, des exigences, un historique ou une expérience avec telle ou telle technologie ou prestataire. Il n’y a donc fondamentalement pas de « mauvais » ou de « bons » choix, c’est pourquoi ceux qu’a fait OP1C peuvent ne pas convenir à tout le monde, ni à tous les usages. Mais on en est plutôt contents 😄
Concrètement, la stack OP1C est donc constituée avec ces choix :

Et dans le détail :
 Un gestionnaire de DNS avec DNSimple, qui peut aussi faire office de registrar. Comme son nom l’indique, leur interface de configuration est simple, et il dispose même de « One-click services » pour s’interfacer « automatiquement » avec différentes solutions d’hébergement. Entre autres choses bien sûr, comme le renouvellement automatique de domaines, les rappels d’expirations, etc… On peut aussi déléguer la configuration DNS de domaines achetés ailleurs (comme chez OVH), et donc gérer tous ses noms de domaines au même endroit. Et ça c’est cool.
Un gestionnaire de DNS avec DNSimple, qui peut aussi faire office de registrar. Comme son nom l’indique, leur interface de configuration est simple, et il dispose même de « One-click services » pour s’interfacer « automatiquement » avec différentes solutions d’hébergement. Entre autres choses bien sûr, comme le renouvellement automatique de domaines, les rappels d’expirations, etc… On peut aussi déléguer la configuration DNS de domaines achetés ailleurs (comme chez OVH), et donc gérer tous ses noms de domaines au même endroit. Et ça c’est cool.
 Un gestionnaire de certificat SSL avec Let’s Encrypt, le SSL pour tous. La configuration et le maintien du certificat est géré directement par la solution d’hébergement.
Un gestionnaire de certificat SSL avec Let’s Encrypt, le SSL pour tous. La configuration et le maintien du certificat est géré directement par la solution d’hébergement.
 Un hébergeur justement, avec Heroku. Propriété de Salesforce et utilisant la technologie AWS EC2, c’est la pierre angulaire de la stack. Le (gros) avantage de la solution est la possibilité de scaling (horizontal ou vertical) à la demande. Cela permet de dimensionner facilement les performances selon le trafic de l’application, et de supporter des charges de plusieurs centaines voire milliers de requêtes par seconde.
Un hébergeur justement, avec Heroku. Propriété de Salesforce et utilisant la technologie AWS EC2, c’est la pierre angulaire de la stack. Le (gros) avantage de la solution est la possibilité de scaling (horizontal ou vertical) à la demande. Cela permet de dimensionner facilement les performances selon le trafic de l’application, et de supporter des charges de plusieurs centaines voire milliers de requêtes par seconde.
Basée sur Foreman, la structure d’une application peut facilement se configurer avec des combinaisons de serveurs virtuels et donc allouer de la performance là où l’application en a besoin. Avec son système d’add-ons, cette solution permet aussi de déployer très facilement des solutions d’emailing, de base de données Redis ou du messaging AMQP. Bref, c’est pour OP1C la solution idéale pour allier performance et souplesse d’architecture.
 NodeJS comme langage serveur, avec le framework Express. Outre le fait qu’avoir le même langage pour la partie serveur et client (comme on le verra ensuite) fait « économiser » la maîtrise d’un langage supplémentaire, pouvoir utiliser le même code à des endroits différents est toujours le bienvenu. L’énorme communauté aidant, il y a toujours une solution (ou des parties de solution) à chaque problème.
NodeJS comme langage serveur, avec le framework Express. Outre le fait qu’avoir le même langage pour la partie serveur et client (comme on le verra ensuite) fait « économiser » la maîtrise d’un langage supplémentaire, pouvoir utiliser le même code à des endroits différents est toujours le bienvenu. L’énorme communauté aidant, il y a toujours une solution (ou des parties de solution) à chaque problème.
 Une base de donnée MySQL hébergée avec la solution AWS RDS. Encore une fois, performance et souplesse sont importants. Le fait de déporter la base de donnée sur les serveurs d’Amazon permet de se concentrer sur l’architecture de l’application, sans se soucier de savoir où se trouve la data. Bonus : Heroku utilisant des instances AWS EC2, la connexion avec AWS RDS est excellente.
Une base de donnée MySQL hébergée avec la solution AWS RDS. Encore une fois, performance et souplesse sont importants. Le fait de déporter la base de donnée sur les serveurs d’Amazon permet de se concentrer sur l’architecture de l’application, sans se soucier de savoir où se trouve la data. Bonus : Heroku utilisant des instances AWS EC2, la connexion avec AWS RDS est excellente.
 Un constructeur de requêtes avec KnexJS qui permet de faire la connexion entre le serveur et la base de données en évitant les problèmes d’injection SQL.
Un constructeur de requêtes avec KnexJS qui permet de faire la connexion entre le serveur et la base de données en évitant les problèmes d’injection SQL.
 Un système de templating avec Pug. Déroutant de premier abord, ce moteur de template est extrêmement pratique car il substitue l’utilisation des balises HTML par l’indentation du code et l’utilisation de la syntaxe CSS. En résulte un code plus concis (car il n’y a plus de balises fermantes, ni de déclaration des attributs « class » et « id » notamment) et donc plus rapide à écrire.
Un système de templating avec Pug. Déroutant de premier abord, ce moteur de template est extrêmement pratique car il substitue l’utilisation des balises HTML par l’indentation du code et l’utilisation de la syntaxe CSS. En résulte un code plus concis (car il n’y a plus de balises fermantes, ni de déclaration des attributs « class » et « id » notamment) et donc plus rapide à écrire.
 Un préprocesseur CSS avec LESS, qui permet de dynamiser du CSS, ou en tout cas d’écrire du CSS comme il aurait toujours dû s’écrire 😅
Un préprocesseur CSS avec LESS, qui permet de dynamiser du CSS, ou en tout cas d’écrire du CSS comme il aurait toujours dû s’écrire 😅
 Selon les cas de figure, d’uniquement jQuery (pour les applications les plus simples) ou de Ember (pour les applications plus complexes) en framework Javascript. N’oublions jamais : il faut toujours utiliser le bon outil pour la bonne tâche ! Ember est le choix d’OP1C depuis 2013 et répond toujours à nos attentes ! Ce framework (certes moins trendy que React ou Angular) allie une souplesse d’utilisation avec tout de même un certain cadre, ce qui le rend agréable à utiliser, notamment avec son CLI ember-cli. La séparation entre le code logique et les templates, mais également le support du langage Emblem pour les écrire en font toujours notre framework de prédilection !
Selon les cas de figure, d’uniquement jQuery (pour les applications les plus simples) ou de Ember (pour les applications plus complexes) en framework Javascript. N’oublions jamais : il faut toujours utiliser le bon outil pour la bonne tâche ! Ember est le choix d’OP1C depuis 2013 et répond toujours à nos attentes ! Ce framework (certes moins trendy que React ou Angular) allie une souplesse d’utilisation avec tout de même un certain cadre, ce qui le rend agréable à utiliser, notamment avec son CLI ember-cli. La séparation entre le code logique et les templates, mais également le support du langage Emblem pour les écrire en font toujours notre framework de prédilection !
 Un service de stockage de médias avec AWS S3. Outre l’aspect performance pour le téléchargement des médias et la disponibilité des serveurs web, il faut garder à l’esprit que les applications hébergées chez Heroku sont dites « stateless ». Pour simplifier, cela veut dire qu’à chaque déploiement de code ou scaling de serveur (on met plus de « puissance » à l’application), tout ce qui n’est pas le code même de l’application est supprimé.
Un service de stockage de médias avec AWS S3. Outre l’aspect performance pour le téléchargement des médias et la disponibilité des serveurs web, il faut garder à l’esprit que les applications hébergées chez Heroku sont dites « stateless ». Pour simplifier, cela veut dire qu’à chaque déploiement de code ou scaling de serveur (on met plus de « puissance » à l’application), tout ce qui n’est pas le code même de l’application est supprimé.
Par exemple, si l’application permet aux utilisateurs d’uploader une image, et bien elle sera effacée car elle ne fait pas partie du code de l’application. Il faut donc la stocker ailleurs, en l’occurence sur un serveur de médias comme AWS S3. On peut voir ça comme un inconvénient, mais le gros avantage d’être « stateless » est justement de ne dépendre d’aucun environnement, et de pouvoir être exécuté sur autant de serveurs que l’on veut, quels qu’ils soient. Et donc d’en changer le nombre et l’architecture (processeur, RAM) comme on le souhaite.
 Un système de contrôle de version avec Git, et plus précisément de son worflow Gitflow. Bonus : Heroku fonctionne justement avec des dépôts Git pour le déploiement de code ! Il suffit donc de pousser la branche « master » sur l’application pour non seulement la mettre à jour, mais déclencher tout le processus de redémarrage de serveurs, l’installation des éventuels nouveaux packages, etc… Un gain de temps clairement non négligeable.
Un système de contrôle de version avec Git, et plus précisément de son worflow Gitflow. Bonus : Heroku fonctionne justement avec des dépôts Git pour le déploiement de code ! Il suffit donc de pousser la branche « master » sur l’application pour non seulement la mettre à jour, mais déclencher tout le processus de redémarrage de serveurs, l’installation des éventuels nouveaux packages, etc… Un gain de temps clairement non négligeable.
 Un gestionnaire de dépôts avec Gitlab, une alternative à Github (qui a gagné une certaine popularité depuis le rachat de Github par Microsoft).
Un gestionnaire de dépôts avec Gitlab, une alternative à Github (qui a gagné une certaine popularité depuis le rachat de Github par Microsoft).
Ça fait pas mal de monde
Comme on le voit, il y a donc un certain nombre d’intermédiaires qui interviennent dans la mise en place d’une application web, mais le choix de chaque couche de la stack a son importance et peut vraiment faire gagner du temps s’il est bien réalisé.
Happy coding !